
30+ JavaScript tools, utilities & libraries (resources) for web designers and developers. JavaScript is an extremely useful scripting language for enhancing user experience and usability. It is becoming more and more popular, as a JavaScript developer, you’ll need to keep up with the latest news and learn new skills.
We’ve put together a list of more then twenty five fresh JavaScript resources to help save you time and energy along the way. In this post you can fine 30 Fresh JavaScript App Resources, framework, libraries, tools, techniques, and plugins. Enjoy!
You may be interested in the following modern trends related articles as well.
- 12 Fresh jQuery Plugins
- 26 jQuery Plugins New & Fresh
- 25+ Latest jQuery Plugins
- 20 jQuery Plugins You Have To Know
30 Fresh JavaScript App Resources. Enjoy!
Sugar: Javascript Library For Native Objects

Sugar is a Javascript library that extends native objects with helpful methods. It is designed to be intuitive, unobtrusive, and let you do more with less code.
It brings lots of new featured for working with strings, numbers, dates, arrays, objects,regular expressions and functions.
Sugar Features:
- extends native Javascript objects with helpful, intuitive methods.
- adds cross browser functionality when it is broken or missing.
- is entirely test driven from the ground up and includes a massive suite of tests.
- layers in methods when necessary, but defers to native implementations when available.
- enhances Javascript dates and can parse and output a variety of languages.
- plays nicely with other Javascript frameworks and third-party code.
- is simple to understand and easy to use.
- is fully ECMAScript compliant.
As an example:
Object.fromQueryStringConverts the query string of a URL into an object.capitalizewould make the 1st letter capitalisEvenandisOddhelps finding if the given number is odd or evencountwould find how many times the given character exists in an arrayisFuturewould return if any given date is bigger than today- and so much more.
The library is very well-documented with powerful API and it is a huge helper for JavaScript-heavy applications.
Compatibility: All Major Browsers
Website:http://sugarjs.com/
Awesome CSS3 Presentation Framework: Impress.js

If you just bored with all those slides-based presentations? Now you can impress your audience with stunning visualization and awesome CSS3 presentation framework “Impress.js“.
It’s a presentation tool inspired by the idea behind prezi.com and based on the power of CSS3 transforms and transitions in modern browsers.
Slides can be by positioned, rotated and scaled on an infinite canvas with zoom in/out and 3D effects by making use of CSS3 transforms and transitions to create the awesomeness (which makes it only compatible with WebKit and the latest Firefox + IE browsers).
Compatibility: Most Modern Browsers
Website: http://bartaz.github.com/impress.js/
Build Mobile Web Apps With Spine Mobile JavaScript Framework

Spine Mobile is a lightweight JavaScript framework, for building mobile wep apps, with familiar web technologies like HTML5 and CSS3 to easily design and develop mobile applications.
The framework comes with specialized controllers, panel layout, hardware accelerated transitions and touch events.
Apps are developed with HTML5-CSS3 and the easiest way of building Spine Mobile apps is with Hem, Spine.app, GFX and jQuery. Also, you’ll need Node.js.
Features:
- Specialized controllers and panel layout
- Hardware accelerated transitions
- Touch events
It is well documented and there are open sourced examples to easily get started.
Requirements: Node.js
Website: http://spinejs.com/mobile
Demo: http://spine-mobile-currency.herokuapp.com/
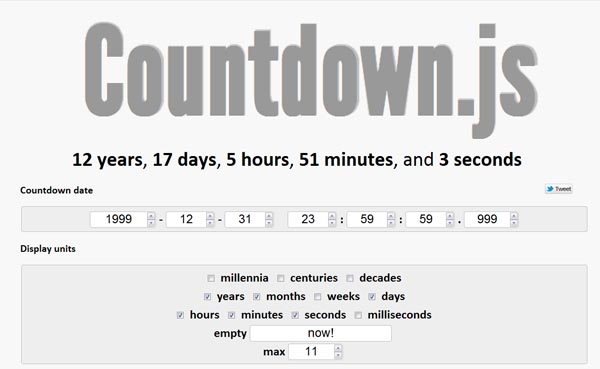
Calculate Time Between 2 Dates: Countdown.js

Countdown.js is a JavaScript API for calculating time between two dates.
Countdown.js emphasizes producing intuitively correct description of timespans which are consistent as time goes on. To do this, Countdown.js uses the concept of “today’s date next month” to mean “a month from now”. As the days go by, Countdown.js produces consecutively increasing or decreasing counts without inconsistent jumps. The range of accuracy is only limited by the underlying system clock.
It can provide the timespan in many formats like milliseconds, seconds, minutes, hours, days, weeks and even millennias.
There are methods for displaying it as an English sentence like “3 years, 6 months, 21 days, 10 hours, and 32 minutes”.
The countdown can be reset easily and there are callbacks both on startand end.
Website: http://countdownjs.org/
Demo: http://countdownjs.org/demo.html
Animated Tag Cloud: TagCanvas

TagCanvas is a open source javascript class which willdraw and animate a HTML5 canvas based tag cloud.
It has support for text +images and can be shaped as a sphere, hcylinder or vcylinder.
The resource has so many settings for maximum customization and works even in IE (thanks to ExplorerCanvas).
TagCanvas in IE
The canvas element is not supported by Internet Explorer versions up to and including version 8. However, the tag cloud above should be working in IE thanks to the ExplorerCanvas (Google code site) Javascript include file that translates canvas functions into IE’s VML. It is a bit slow, but it does work. Mostly.
At the time of writing you must use the latest trunk version of ExplorerCanvas, as the current version in the project downloads area does not have the required text output support.
Compatibility: All Major Browsers
Website: http://www.goat1000.com/tagcanvas.php
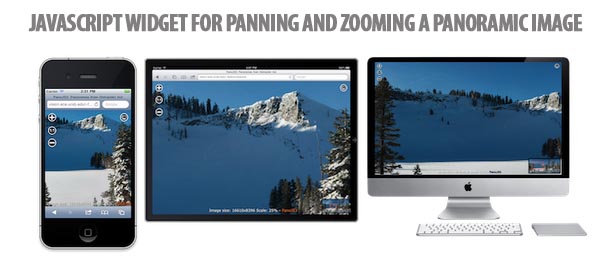
Javascript Image Zooming & Panning: Panojs3

PanoJS3 an interactive JavaScript image zooming and panning a panoramic image stitched together dynamically from smaller tiles. Use can be used for viewing images that are much larger than the available viewpoint.
Besides the desktop, it also works on mobile browsers with touch interfaces (supports pinch to zoom and pan gestures).
A simple map helps finding out the which part of the image is being viewed and it is possible to enable fullscreen mode with a click.
PanoJS3 supports all modern major web browsers like Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.
PanoJS requires image tiles to be stored on a web server somewhere so it could fetch on request. You could use a free cross-platform command line utility Bio-Image Convert to split any image into tiles. It’s available for Mac, Windows and Linux and is open source so you sould compile it for any other system.
Compatibility: All Modern Browsers
Website: http://www.dimin.net/software/panojs/
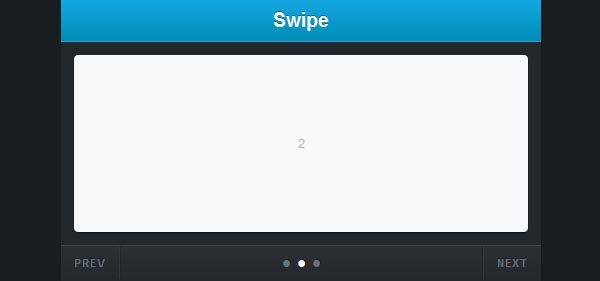
Mobile Slider: Swipe JS

Swipe JS is a lightweight mobile slider (3.7kb minified) with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic. (sliding content based on exact touch position).
Swipe brings content sliding to the mobile web to preserve space and allow for new types of interaction. Many mobile web sliders currently exist but few embody all the rules a slider like this should follow.
1:1 touch movement
1:1 movement, as described above, is about tracking the position of the touch and moving the content exactly how the touch interacts. This interaction is very common in native apps.
Resistant bounds
When Swipe is at the left-most position, sliding any more left will increase the resistance to slide, making it obvious that you have reached the end. This detection/resistance occurs at both left and right bounds.
Rotation/resize adjustment
When a user rotates their device (in turn resizing the browser window), the slider resets to make sure the sliding elements are the right size. This is only necessary for sliders without declared widths.
Variable width containers
Swipe allows you to set a width to the container, which designates the width of each slide element. This is important if you do not want a full width slider (the default).
Scroll prevention
Scroll prevention is one of the most overlooked pieces of mobile sliders. Swipe detects if you’re trying to scroll down the page or slide content left to right.
Library agnostic
Swipe doesn’t rely on any library. Trust me this is a good thing. All you have to do is pass in the container element, set some parameters, and BOOM goes the dynamite– you’re all set. You may choose to pass the element to Swipe with a library, but it’s not necessary.
Swipe is a standalone slider which doesn’t rely on any JavaScript library and has few configuration options like:
- the slide to be displayed on initial load
- speed of transitions
- auto slideshow to be on/off
- and callback fired after successfully displaying a slide
Also, it has API methods for custom interactions including the display of prev-next items and getting the current position.
Compatibility: All Modern Touch-Enabled Devices
Website: http://swipejs.com/
Download: https://github.com/bradbirdsall/Swipe
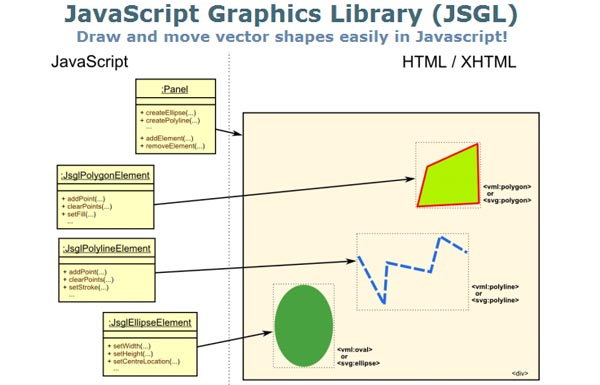
JavaScript Graphics Library For Draw & Animate Vector Shapes: JSGL

JSGL is a Open-Source JavaScript graphics library for drawing and animating vector shapes with very easily.
The library enables us to create and transform objects (using SVG/VML) dynamically.
There are built-in elements like line, circle, ellipse, polygon, etc. and support for stroking and/or filling them with many customization options.
JSGL API provides a set of fundamental objects, such as a line, a circle, polygon, or a text label, in a form of so-called JSGL elements.
JSGL element is practically a GUI component – through the use of appropriate methods, a programmer may change its appearance.
Demos provided (PathFinder and NeuralNet) give us a strong opinion on the capabilities of the library.
Compatibility: All Major Browsers
Website: http://www.jsgl.org/
Download: http://sourceforge.net/projects/jsgraphicslib/files/
JavaScript Tool For Marking & Sharing Web Contents: MASHA

MASHA is a JavaScript (Tool) marking & sharing utility, that allows readers to highlight any parts of a web content and share it with others.
The feature is triggered when readers select any desired text and an icon appears to inform them about the feature + create a unique link when clicked.
Readers just select text (paragraphs, sentences, words) and simply click the icon, copy the unique URL generated and share it with others. When a MASHA-generated URL is loaded, the selected text is highlighted so that it is seen easily.
There are callbacks for onMark, onUnmark and onHashRead (when a MASHAURL is loaded) that makes custom events possible and a WordPress plugin exists for quickly adding this utility.
This utility was first developed for the official site of the President of Russia, where it was successfully launched. Since then we got a lot of questions “What is it?”, “Can I use it on my site?”, so we decided to bring development to public.
Compatibility: All Major Browsers
Website: http://mashajs.com/index_eng.html
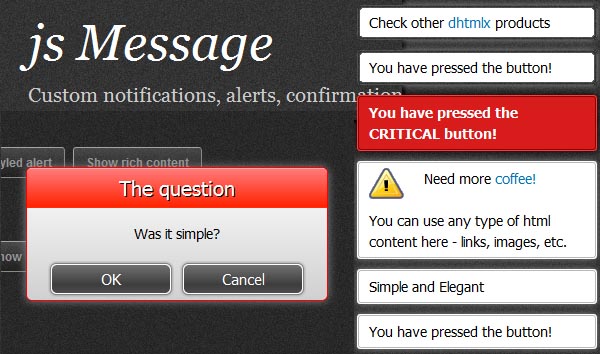
Display Stylish Alert & Notifications With jsMessage

jsMessage is a small (3kb gzipped) JavaScript library for displaying stylish alert & notifications messaegs.
Besides notifications, it supports alerts + confirmations and doesn’t require any other JS libraries to run.
The positions of the messages, their auto-expire duration and whether they can be controlled via keyboard or not can all be configured.
Each message type (except notifications) has callbacks for a customized interaction and the look/feel of messages can be completely styled.
This library was extracted from the code of DHTMLX suite. jsMessages library can be used under terms of MIT license (basically free).
DHTMLX is a JavaScript library that provides essential functionality for building cross-browser, Ajax-based user interfaces. Develop impressive web applications faster with a set of ready-to-use UI widgets.
Requirements: No Requirements
Compatibility: All Major Browsers (except IE6)
Website:http://dhtmlx.github.com/message/
Download:https://github.com/DHTMLX/message
JavaScript Keyboard Events Handling Library : jwerty

jwerty is a awesome javascript keyboard event handling library which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear.
jwerty is a tiny library, weighing in at around 1.5kb bytesminified and gzipped (~3kb minified). jwerty has no dependencies, It doesn’t require any other JavaScript frameworks but compatible with jQuery, Zepto.js and Ender.
Requirements: No Requirements
Compatibility: All Major Browsers
Website:http://keithcirkel.co.uk/jwerty/
Download:https://github.com/keithamus/jwerty
Cross-Browser HTML5 Video & Audio Tags: html5media

html5media is a JavaScript library that enables every browser to play the media defined inside the HTML5 media tags.
HTML5 video and audio tags were designed to make embedding a video as easy as embedding an image. They were also designed to give users a faster experience by doing away with browser plugins such as Adobe Flash.
Unfortunately, older browsers don’t support HTML5 video and audio tags, and even modern browsers don’t support a consistent set of video codecs, making embedding a video rather difficult.
The html5media project makes embedding video or audio as easy as it was meant to be. It’s a fire-and-forget solution, and doesn’t require installing any files on your server. Unlike many other HTML5 video players, it allows people to use the video controls supplied by their own web browser. It’s one of the smallest, fastest solutions available, and as browser technology improves it will become even faster.
Even in the Flash-fallback, the library applies the settings defined inside the <audio> – <video> tags to the player (like poster image).
html5media can be installed to your own website or a free-hosted-version offered for a quick usage.
To make HTML5 video and audio tags work in all major browsers, simply add the following line of code somewhere in the <head> of your document.
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script>
How to embed video
You can embed video into your page using the following code.
<video src="video.mp4" width="320" height="200" controls preload></video>
How to embed audio
You can embed audio into your page using the following code.
<audio src="audio.mp3" controls preload></audio>
Compatibility: All Major Browsers
Website:http://html5media.info/
Download:https://github.com/etianen/html5media
JavaScript Charting Library Fully Customizable: Elycharts

Elycharts is an easy-to-use and fully customizable JavaScript library for creating charts. 100% Javascript, No Need For Flash or Java.
Elycharts is a pure Javascript solution, so it doesn’t require any client side plugins like Flash or Java. Running on the client browsers, you don’t need to install anything on your server. You need only to include some javascript files in HTML pages where you want to use drawing tools, and you’re ready for your new charts!
Elycharts comes with many interactions like mouse tracking and events, highlight of selected areas with various animations, tooltip and hints, html anchors and many more.
Also, it can modify data dynamically with good-looking animations to display the change in charts.
The charts are generated with SVG/VML and the library is built on jQuery + Raphaël.
Multiple chart types
Elycharts can draw all frequently used chart types:
- line charts with spline support
- area and areaspline charts
- column/bar charts
- combined line/area charts
- sparklines and sparkbars
- pie charts
- and other types are work in progress…
All charts can have multiple data series, with stacked and cumulative options and withmultiple axis support and automatic axis scaling.
So, for example, you can draw a stacked bar chart with a line chart over it in a different axis.
Highly customizable with a simple configuration
With Elycharts you can customize every aspect of the charts the way you want. All the colors, text parameters, sizes, grid types can be easily changed.
Furthermore, Elycharts natively support features like legend generation, data tooltips and labels, templates and a lot more…
To use all these features you don’t need any special programming skills. Configuration is expressed with a simple Javascript object, which is a simple set of keys and values.
Animations and interactions
Elycharts support dynamic data modification, with graceful animations to show the chart evolution. You can configure each aspect of animations used to initially render the graphs and to manage transformations of it.
Also, Elycharts also has a lot of interactions features to improve user experience: mouse tracking and events, highlight of selected areas with various animations, tooltip and hints, html anchors and many more…
Compatible
Tested to work on all major browser (even in IE6 and without the need of plugins like ExCanvas) and operating systems, so your charts will be visible to all your visitors.
SVG Rendering is used on all browsers that supports it, VML rendering is enabled for the others (IE).
Compatibility: Firefox 3.0+, Safari 3.0+, Opera 9.5+, Internet Explorer 6.0+, Google Chrome/Chromium.
Requirements: jQuery & Raphaël
Compatibility: All Major Browsers
Website:http://elycharts.com/
Demo:http://elycharts.com/examples
Download:http://elycharts.com/download
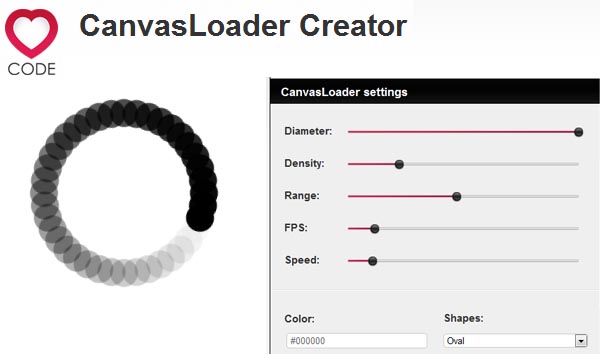
CanvasLoader Creator Lightweight Javascript UI Library

The CanvasLoader is a lightweight JavaScript UI library, which uses the HTML canvas element to draw and animate circular preloaders.
Using a simple function, a canvas element (loader) is created inside a placeholder div and multiple instances can be created at the same page.
You can try the Cusromizer to see how easy it is to create the sexiest preloaders on the web. If you like what you created, feel free to download your custom CanvasLoader and use your custom snippet.
There are few different loader types supported and they can be customized in many ways like color, density, speed, diameter, fading, FPS and scaling. Also, functions exist for getting the values of each parameter.
Optionally, a web-based creator helps building the loader image by setting the values, previewing the output and downloading the HTML file.
Requirements: No Requirements
Compatibility: All Modern Browsers
Website:http://heartcode.robertpataki.com/canvasloader/
Download:https://github.com/heartcode/CanvasLoader
Leaflet: Lightweight OpenSoruce JavaScript Library For Interactive Maps

Leaflet is a modern, lightweight opensource JavaScript library for making tile-based interactive maps for bothdesktop and mobile web browsers, developed by CloudMadeto form the core of its next generation JavaScript API.
It is built from the ground up to work efficiently and smoothly on both platforms, utilizing cutting-edge technologies included in HTML5. Its top priorities are usability, performance, small size, A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.
Download Leaflet Javascript Library For Interactive Maps
Demo: http://leaflet.cloudmade.com/index.html
Download:http://leaflet.cloudmade.com/download.html
Website: http://leaflet.cloudmade.com/index.html
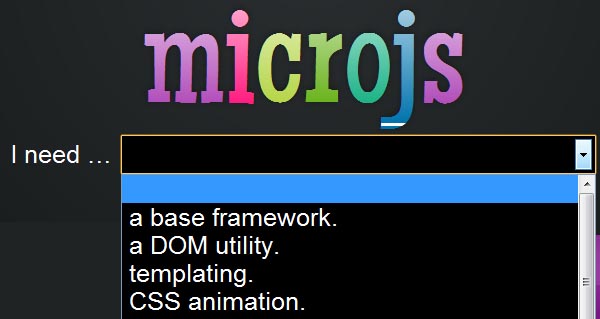
Microjs: Fantastic Micro-Frameworks and Micro-Libraries All In One Place

We generally use one of the popular JavaScript frameworks like jQuery, YUI, MooTools or Prototype for web projects even if the project only needs a very small part of the functionality. Microjs helps you discover the most compact-but-powerful microframeworks, and makes it easy for you to pick one that’ll work for you.
Such a usage ends up in bigger-sized web pages although it can be prevented easily by using “to-the-point” micro frameworks.
Microjs is a website which is a directory of such tiny (<5kb) JavaScript libraries and frameworks.
From a list of options, you can select the feature you need like: a base framework, CSS animation, data manipulation, etc. and it’ll present you the resources that can meet your requirements.
Although getting used to new frameworks may seem like a “loss of time”, it’ll probably pay back in load times (specially for the mobile).
Website: http://microjs.com/
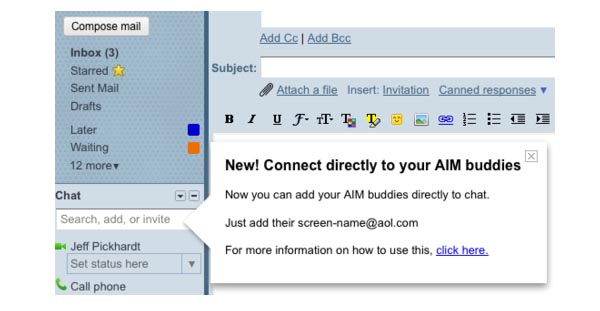
JavaScript Library To Help Guiding New Users: Guiders.js

Guiders.js, a JavaScript library developed and used by the popular A/B testing service Optimizely, is recently open sourced and enables us to create flexible guiders.
A guider is a dialog box that guides a user through your application. This improves the user experience of a web application by visually introducing the user to important features. Enough text, let’s show you what we mean.
Guiders can be attached to an element on your web page, or they can be centered on their own. Attaching a guider to an element on your page is as simple as using theappropriate jQuery selector and a position value 1-12.The position value determines which direction the guider attaches to the element, according to the numbers on an analog clock. below example show guider is attached with a position value of 2.
Custom event handlers can be used to hide and show guiders. This makes interactively showing the user how to use your software by having them complete steps possible.
It requires jQuery and very easy to setup by simply creating the list of guiders, ordering them and attaching the events we want to each.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://blog.optimizely.com/introducing-guidersjs-an-open-source-guider-e
Download:https://github.com/jeff-optimizely/Guiders-JS
Download JavaScript MP3 Decoder :jsmad

jsmad is a JavaScript-powered MP3 decoder which allows browsers to play MP3 files without Flash . The project is actually the port of the popular libmad audio decoder and a great effort of translating 15,000 lines of C code.
It has support for ID3 (with most of the tags) and works out-of-the-box in Firefox, requires “enabling Web Audio API” in Chrome and other browsers are not yet compatible.
As you can guess, the project is pretty experimental. With better browser support, it will be so useful specially for building real-time audio applications implemented in JavaScript.
Compatibility: Firefox 4+
Website:http://jsmad.org/
Download:https://github.com/nddrylliog/jsmad
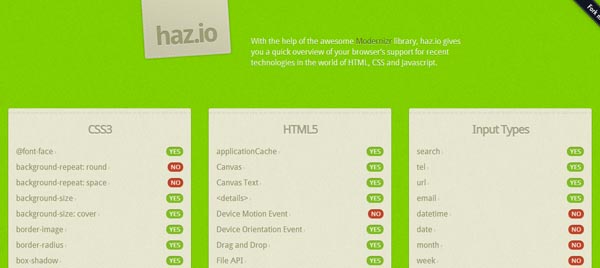
Check Your Browser HTML5 & CSS3 Capabilities With: Haz.io

haz.io gives you a quick overview about your browser’s support for recent technologies in the world of HTML, CSS and Javascript.
Using Modernizr in the backend, it detects which HTML5 and CSS3 are supported, shows the result in a nice interface and links to the related W3C or WHATWG page for each property.
Haz.io is an open source project where you can get the source and update/improve it.
Website:http://haz.io/
Download:http://github.com/philippbosch/haz
Create Real-Time Effects To Image: glfx.js

glfx.js is a JavaScript library for creating real-time effects to images using WebGL. The library has a wide set of built-in-filters including brightness/contrast, curves, sepia, hue/saturation, noise, lens blur, tilt shift, hexagonal pixelate and much more.
This library provides realtime image effects using WebGL. There are three parts to glfx.js:
- texture: a raw source of image data (created from an <img> tag)
- filter: an image effect (represents one or more WebGL shaders)
- canvas: an image buffer that stores the results (a WebGL <canvas> tag)
Every filter comes with different variables that can be configured to create custom effects.
Although WebGL is supported by most modern browsers, not by all of them yet (check if your browser supports it).
Requirements: No Requirements
Compatibility: Most Modern Browsers
Website:http://evanw.github.com/glfx.js/
Download:https://github.com/evanw/glfx.js
JavaScript Encryption Library: Cryptico.js

Cryptico.js is an easy-to-use JavaScript library for encrypting text on the client-side.
It has support for RSA + AES methods and the text can be encrypted with any given bit length (228, 1024, etc.).\
The content is encrypted with a public key and it can only be decrypted with that key (which makes sense if the recipient already has that information).
Cryptico.js doesn’t require any JS frameworks to function and it is well-documented.
Requirements: No Requirements
Website:http://cryptico.wwwtyro.net/
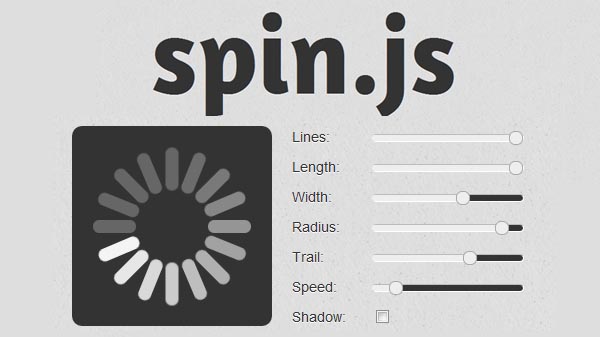
Customizable Loading Indicator Without Image: Spin.Js

Spin.js is a JavaScript library that enables us to generate customizable loading indicators without images.
It creates the UI with CSS3 (VML in Internet Explorer) and works in all browsers (even in IE6).
The spinners can be customized in several ways like setting the number of lines, their color, length, width, radius, speed of the animation and the trail effect. Such a flexibility ends up in many possible variations.
Features
- No images, no external CSS
- No dependencies (jQuery is supported, but not required)
- Highly configurable
- Resolution independent
- Uses VML as fallback in old IEs
- Uses @keyframe animations, falling back to setTimeout()
- Works in all major browsers, including IE6
- MIT License
And, Spin.js weights only 1.7kb gzipped which is smaller than an animated GIF file in most cases.
Requirements: No Requirements
Compatibility: All Major Browsers
Website:http://fgnass.github.com/spin.js/
Download:https://github.com/fgnass/spin.js
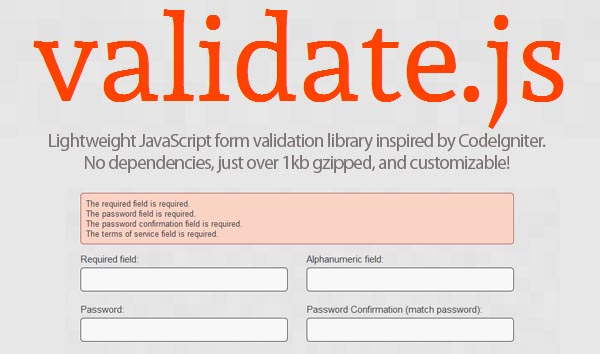
Javascript Lightweight Form validation Library: Validate js

Validate js is a very nice JavaScript lightweight form validation library that is inspired from the CodeIgniter form validation API.
The library is lightweight (~1kb gzipped), doesn’t require any JavaScript frameworks and works in all major browsers (yes, including IE6).
Validation rules that are used frequently like numeric, required, e-mail, less/greater than, etc. are already included and it can be extended with new, custom rules.
It has support for chainable declarations for easily using multiple rules on a single input field.
And, although there are hard-coded warning messages for each rule, they can be overridden with a method provided.\
Requirements: No Requirements
Compatibility: All Major Browsers
Website:http://rickharrison.github.com/validate.js/
Download:https://github.com/rickharrison/validate.js
HTML5 & CSS3 Mobile Framework : Lungo.js

First mobile framework on web Lungo js. A framework, powered with HTML5, CSS3 and JavaScript, for creating mobile web apps.
The applications created with it works in all of the popular platforms (iOS, Android, Blackberry and WebOs).
It has support for touch events like tap, double-tap or swipe and doesn’t use images (including the icons) as everything is vectorized.
Features:
- Design and make applications for iOS, Android, Blackberry and WebOs.
- Designed to take advantage of the features of current mobile devices.
- Capture events like Swipe, Tap, Double-Tap…
- Distribute your app in “Mobile Stores” or in websites.
- No need images, everything is vector.
- Implement HTML5 features like WebSQL, Geolocation, History, Device Orientation and more…
- No webserver required.
- Implement native looking with (on iPad & iPhone).
- Fully customizable.
- You can use Lungo Sugars to sweeten your apps.
- Build apps, games, catalogues and everything else you can imagine.
HTML5 features like WebSQL, geolocation, history or device orientation can all be used.
A well-documented JavaScript API has methods for handling all the major stuff and Lungo.js is modular + completely customizable.
Requirements: No Requirements
Compatibility: iOS, Android, Blackberry and WebOs
Website:http://www.lungojs.com/
Download:https://github.com/TapQuo/Lungo.js
Powerful Javascript Animation Framework :jsMorph

jsMorph is a javaScript multi parameter and element animation, morphing, motion, tweening framework with auto start-position detection, auto unit-conversion, auto time-correction for smoother viewing experience and auto fps-adjustment for best recource savings.
jsMorph Features:
- individual triggering for single or grouped rendering
- recycling functionality for less memory usage
- plenty callback functionality for best control
- chaining possibility for shorter code
- use jsMorph to convert units
- (color*, opacity* and) partial CSS3 support
- a light weight 2.3KB library that can get you moving
It is only 2.3kb, chainable, well-documented (supported with examples) and works pretty fast (with an optimized browser rendering buffer usage).
And, there is a queuing system which allows morphing multiple items.
Requirements: No Requirements
Compatibility: All Major Browsers
Website:http://jsmorph.com/
Demo:http://jsmorph.com/demos.html
Download:http://jsmorph.com/download.html
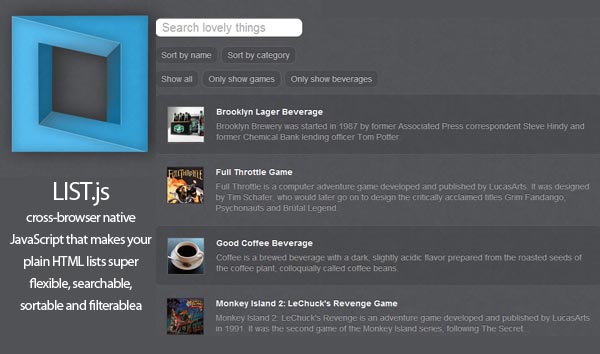
List.js: Cross-Browser JavaScript Library For Flexible Lists

List js is a cross-browser JavaScript library for improving the functionality of the HTML list element.
Using the library, the lists 7 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable. These actions not only include the values of <li> elements but any other elements and tags used inside them.
It equips lists with add, edit and delete functionality. Also, getting values of items is so easy.
Compatibility: All Major Browsers
Website:http://listjs.com/
Demo:http://listjs.com/examples.html
Download:https://github.com/javve/list
jQMobi: JavaScript Framework For iOS and Android

jQMobi is a fresh, light-weight and open source JavaScript framework -developed by appMobi- that focuses on providing a great experience on both of the dominant mobile operating systems with a tiny footprint and code efficiency.
Compared to jQuery Mobile (24kb), it is much smaller in size with only 3.5kb (both minified and gzipped) and covers most features with the same syntax.
When it comes to speed, jQMobi is impressive there as well and mentioned to be 3x faster on Android and 2.2x faster on iOS.
Framework Features:
- Super Speed
- Light Weight,
- Identical User Experience on iOS and Android
- Optimized for Mobile HTML5 only
The framework also has a UI library (again smaller in size) and includes plugins for mobile interactions and interfaces
Compatibility: WebKit Browsers
Website:http://www.jqmobi.com/
Download:https://github.com/appMobi/jQ.Mobi/downloads
JSColor – Simple JavaScript HTML Color Picker

JSColor is a simple Javascript and HTML color picker for your HTML forms. It extends all desired <input> fields of a color selection dialog. You can pickerize your input fields in two easy steps.
The picker is a hidden layer, doesn’t use any pop-ups and can be positioned on any side of the input field.
It has 2 modes; HSV (hue saturation, value) or HVS, can be set to display a default color on initial load and its look can be customized.
There are functions provided for showing/hiding the color picker and it can generate RGB or HSV values from a HEX input.
Advantages of JSColor
- Quick & easy installation
- Customizable appearance and behavior
- No framework needed (jQuery, MooTools, YUI, Dojo…)
- No popup windows
- Wide cross-browser compatibility
Requirements: No Requirements
Compatibility: All Major Browsers
Website:http://jscolor.com/
Demo:http://jscolor.com/try.php
Download:http://jscolor.com/download.php
FOR MORE INSPIRATION
10 Useful jQuery Plugins For Designers
Related Posts:
- Javascript Lightweight Form validation Library: Validate.js
- Leaflet: Lightweight OpenSoruce JavaScript Library For Interactive Maps
- jStat: Powerful Statistical Library With JavaScript
- List.js: Cross-Browser JavaScript Library For Flexible Lists
- Sugar: Javascript Library For Native Objects
- JavaScript Keyboard Events Handling Library : jwerty
- Download JavaScript Image Manipulation Library: CamanJS
- A JavaScript HTML5 Audio Library For Sound :Buzz
- JavaScript Graphics Library For Draw & Animate Vector Shapes: JSGL
- Artisan JS – JavaScript Library Make Browser Drawing Easy










great.. ! These javascript tools are highly useful. I generally have my charts and graphs done through fusioncharts.com