
jQuery was released in 2006. Approx after 5 years, it’s still going strong and strong. jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.
Today we are presenting “Best jQuery Plguins of 2011″, the focus this week is on jQuery plugins. Over the past eleven months we’ve seen a lot of great new plugins being released, which made choosing our favorites extremely difficult.
You may also check…
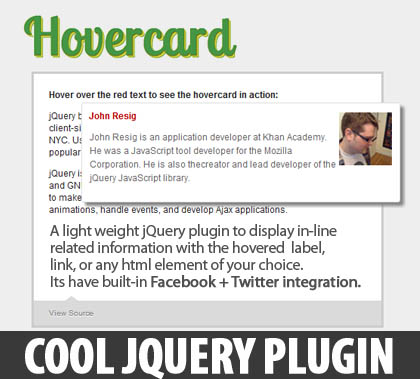
Cool jQuery plugin To Display In-Line Related Info: Hovercard
Hovercard is a cool jQuery plugin that displaying in-line related information with style when an HTML element of our choice is hovered.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax, Editing in place, and what not!

What is so cool about this jQuery plugin!
- Smoothly fades the name into a hovered card (in place).
- Uses minimum css and no external stylesheets to download.
- Full control over html to be displayed.
- Comes with built in Twitter and Facebook hovercard.
- Supports callback functions on hover in and hover out.
It is very useful for enabling users to reach micro info quickly (like a short bio, price of an item, an image, etc.) and comes with built-in Facebook + Twitter integration. Simply, it can display the details of a Facebook page or Twitter user nicely.
There are options for defining its width, position, background color and more. and also allow in-place editor.
Also, callback functions exist when hovering in and out from a Hovercard item.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://designwithpc.com/Plugins/Hovercard
jQuery Flexible Font Size Plguin: FitText
FitText makes flexible font-sizes jQuery plugin for making sure a text fits into a defined element. Use this plugin on your fluid or responsive layout to achieve scalable headlinesthat fill the width of a parent element. It was made for headlines only, you shouldn’t use it on paragraph text.

It auto-updates the font-size in accordance with the width of an element wrapping it and guarantees a non-broken layout (because of the font size) even if the page is displayed from a mobile or desktop browser.
And, there are some options provided for a fine-tune including the ability to set “level of scaling” and mentioning min-max sizes.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://fittextjs.com/
Download:https://github.com/davatron5000/FitText.js
Awesome jQuery Content Slider: FlexSlider
FlexSlider is a lightweight (4kb minified) jQuery content slider plugin that is fully responsive, works great in any resolution and adapts itself nicely.
It uses unordered lists, any HTML content can be placed inside each <li>and they will be converted into slides.

Items can be browsed with the help of navigation buttons, keyboard or an auto-slideshow feature.
There are built-in animations offered for the transitions: fade and slide. And, it is possible to define the slide + duration speeds.
FlexSlider also has some options to improve usability like “pausing on action” or pausing on hover”.
jQuery FlexSlider Features:
- imple, semantic markup
- Supported in all major browsers
- Slide and Fade animations
- Highly customizable slider options
- Directional, keyboard, and touch swipe navigation
- Ultra Lightweight (4kb minified)
- Use any html elements in the slides
- Built for beginners and pros, alike
- Free to use under the MIT license
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://flex.madebymufffin.com/
Demo:http://flex.madebymufffin.com/demo
Download:https://github.com/mbmufffin/FlexSlider
jQuery HTML5 File Uploader Lightweight jQuery Plguin
jQuery HTML5 Uploader is a lightweight jQuery plugin that lets you to quickly add an upload system a-la-Gmail into your web app. You only need to create a dropbox element(i.e. a div) and jQuery HTML5 Uploader will do the rest. Then you can drag & drop one or more files on the element and the files will be uploaded. It also works with the multiple input file element.

jQuery HTML5 upload function is divided into two asynchronous operations: client side, the file is loaded in the browser memory with a FileReader object. Useful if you want, for example, to show the image preview while uploading a picture. The server side operation consists in sending the binary file string to the postUrl.
It has been tested and works on Firefox and Chrome.
Requirements: jQuery
Demo: http://www.igloolab.com/jquery-html5-uploader/
Download: http://www.igloolab.com/download.htm?path=jquery-html5-uploader/jQuery-HTML5-Uploader-1.0b.zip
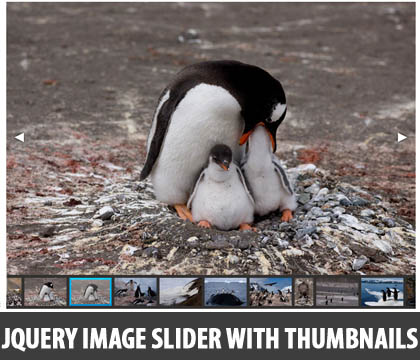
jQuery Image Slider With Thumbnails For Desktop & iOS Devices: Fotorama
Fotorama is a nice-looking, highly flexible image gallery plugin for jQuery that works in both desktop and iPhone and mobile devices.
It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
The thumbnails can either be prepared and defined manually for maximum quality or the plugin will display a stretched version of the original images.

Images can have captions, the image to be displayed on initial load can be defined and transition duration can be changed.
There are also multiple options for arranging dimensions and positions of the slider and thumbnails (can be vertical too).
Requirements: jQuery
Compatibility: All Major Desktop & Mobile Browsers
Website:http://fotoramajs.com/
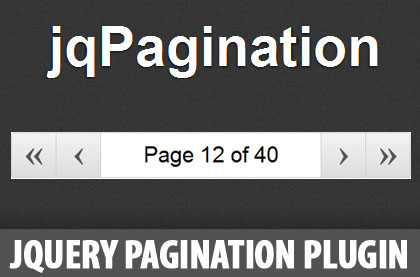
jqPagination :Awesome jQuery Pagination Plugin
jqPagination is an Awesome jQuery plugin that provides anewer method of pagination for your web site or application.
jqPagination uses an interactive ‘Page 1 of 5′ input that, when selected, allows the user to enter their desired page number.
The plugin will ensure that only valid pages can be selected, a valid request will result in the paged callback.

The plugin is controlled with the special class names and attributes of HTML elements (for defining the prev, next buttons or setting the max pages).
Its design can be customized easily and the plugin degrades nicely when JavaScript is disabled.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://beneverard.github.com/jqPagination/
Download:https://github.com/beneverard/jqPagination/
Video Embeds jQuery Plugin Lightweight Easy-to-Use: FitVids.js
Few days ago we posted FitText flexible jquery plugin for font re-sizing, making sure a text fits into a defined element. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element and now today we are going to present same features jQuery plugin but this time for Videos.

It automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid width videos in your responsive web design.
Usage is simple, just call the fitVids function by targeting a video and the element will be auto-wrapped with a <div> and CSS for resizing it will be applied.
Currently, it is compatible with major services like Youtube, Vimeo, Blip.TV or Viddler.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://fitvidsjs.com/
Download:https://github.com/davatron5000/FitVids.js
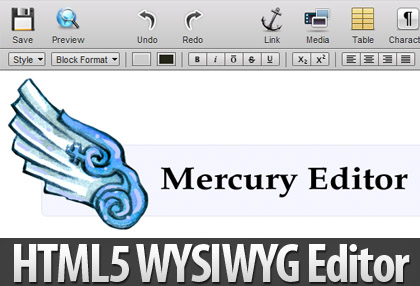
HTML5 WYSIWYG Editor: Mercury
Mercury is a full featured HTML5 WYSIWYG Editor. It was built from the ground up to help your team get the most out of content editing in modern browsers.
Mercury editor similar to the popular ones like TinyMCE or CKEditor but with a different usage experience.

Rather than being positioned inside a given element, it appears over the complete web page and can be used to edit the whole page or any number specified areas.
It supports previewing the edited content and inserting links, images, videos or tables. File uploads can be accomplished with drag ‘n’ drops.
Snippets can be defined and inserted quickly with the help of a sidebar. And, a similar sidebar exists for taking notes.
Also, collaborative editing is supported. Just edit any page that others are working on at the same time and see their changes in real time.
Mercury can be either installed as a Rails gem or by including the necessary JS and CSS files into our web pages.
Requirements: jQuery
Compatibility: Chrome 10+, Safari 5+, Firefox 4+
Website:http://jejacks0n.github.com/mercury/
Download:https://github.com/jejacks0n/mercury
jQuery HTML5 Slidershow
There are lot of jQuery slidershow available but jQuery HTML5 Slidershow using HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like any other element on the page – apply jQuery animations on it, listen for events and integrate it deeply into our layouts.

Requirement: jQuery
Demo:http://demo.tutorialzine.com/2010/09/html5-canvas-slideshow-jquery/html5-slideshow.html
Download:http://demo.tutorialzine.com/2010/09/html5-canvas-slideshow-jquery/html5-slideshow.zip
jShowOff: A jQuery Content Rotator – jQuery Plugin
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating ‘slides’ from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which .jshowoff() is invoked. It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site.

The output is fully customizable with options provided for setting auto play on/off, speed of the transitions, controls on/off, effects and more.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://ekallevig.com/jshowoff/
Download: http://github.com/ekallevig/jShowOff
FOR MORE INSPIRATION
10 Useful jQuery Plugins For Designers
20 jQuery Plugins You Have To Know










[…] the original post: Best jQuery Plugins Of 2011 | jQuery Plugins Bookmark on Delicious Digg this post Recommend on Facebook share via Reddit Share with Stumblers […]