Best flexible, responsible jQuery Slider Plugins for websites and mobile applications. jQuery is a very useful coding language, which works like JavaScript. This light weight JavaScript library is very easy to use and has features which helps you work in a better, quick and more efficient way. jQuery plugins are constantly being released, and it’s no surprise since it’s insanely popular, and for good reason. The only problem is being able to sort through them all to find the good ones. That’s why we’re always on the lookout, and we will found some good ones for you.
RECOMMENDED ARTICLES
- 30 Free Responsive Web Templates (PSD)
- 40 Free Photoshop PSD Files Download
- 30 Useful WordPress Plugins, Every WordPress Site Must Have
- 45 Beautiful PSD Slicing Websites
[subscribe]
Flexible, Responsive jQuery Sliders Plugins
Here we are showing you some jQuery image slider for you. All sliders must touch your heart. You can use this for content or image slider. This slider will not slow your pages. I use different effect. I think it must useful for your site. This sliders are absolutely free! So download and don’t forget to write comment.
1. Responsive jQuery Slider: iView Slider
iView Slider is a responsive jQuery image slider plugin with animated captions, for featuring any type of content (images, HTML, video). Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.

2. Flexible jQuery Slider & slideshow: Rhinoslider
Rhinoslider is the flexible jQuery slider & slideshow with lots of effects it can present any HTML element (text, images, videos, etc.).
The plugin has lots of transition effects not only do we offer, you can add your own styles, effects and features to the slider.
It has options for every possible variable from the customization of the effects to auto-play, play direction, random display and navigation.

3. jQuery Image Slider With Mouse-Control: Flow Slider
Flow Slider is a jQuery image slider plugin with mouse-control its seems like we make in slider in Flash that respond to mouse interactions.
It works by converting an unordered list items into a slider and can be browsed by hovering to the right or left side of it.

4. Awesome jQuery Content Slider: FlexSlider
FlexSlider is a lightweight (4kb minified) fully responsive jQuery content slider plugin, works great in any resolution and adapts itself nicely.
It uses unordered lists, any HTML content can be placed inside each

5. Free jQuery Content Slider: Diapo
Diapo is a free jQuery plugin for creating content sliders with beautiful and custom transition effects (like curtain and mosaic).
It can display images, videos or any other HTML and can be browsed manually (with prev-next buttons or pagination links that can also display thumbnails) or the auto-slideshow functionality.

6. CSS3 Transitions jQuery Image Slider: Flux Slider
CSS3 Transitions jQuery image slider Flux Slider is an image slider using CSS3 transitions for creating smooth and good looking 2D or 3D transitions slides.
It requires jQuery or Zepto.js, inspired from the transitions of Nivo Slider jQuery plugin and mimics them without using traditional JavaScript-timer-based animations.

7. jQuery Slider Plugin : CleanSlider
CleanSlider is a jQuery slideshow plugin that provide you an easy and clean way to display images on your website. It was tested in all major browsers and packaged into a small, clean and efficient plugin.
The CleanSlider is world’s most clean, beautiful easy to user slider on the market. i find this clean jQuery image slider develope by Lucas Forchin. Completely free, there literally is no better way to make your website look totally stunning. If you don’t believe us, check out the list of features and preview below.

8. jQuery Image Slider & jQuery Accordion :Slidorion
The Slidorion is a great new jQuery plugin built to combine an jquery image slider and jquery accordion. Accompanied by a range of features and effects, the Slidorion a fantastic and slick plugin that is compatible with all browsers.
There are multiple built-in effects (‘fade, slideLeft, overRight, overDown an more..) to be used for transitions.

9. jQuery Slideshow Plugin With Huge Effects :Camera
The developer of Diapo has created a fresh plugin named Camera jquery slideshow plugin with huge effects, which has more features and works very well with responsive layouts.
Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.

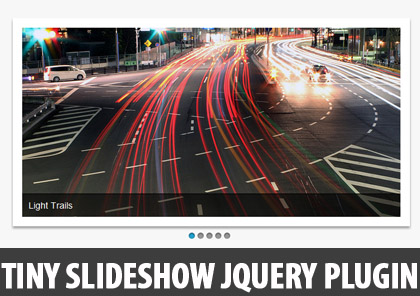
10. A Tiny Slideshow jQuery Plugin: Craftyslide
Craftyslide is a tiny slideshow jQuery plugin. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.

11. jQuery Image Slider with Effects: COIN SLIDER
Coin Slider have lot of features that some other slider don’t have like jqFancyTransitions didn’t have at the beginning. Basically it’s a latest (and improved) version of jqFancyTransitions but with new “fancy” transitions effects. jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. And that’s the main difference. With changing order of appearing those squares I achieve random, swirl, rain and straight effects.

12. jQuery Slideshow Plugin With Flexible Animations: Skitter
Skitter is a jQuery plugin that enables us to convert unordered lists into slideshows with attractive animations.
The slideshow can display the list of slides as numbers or thumbnails and items can be browsed with the help of prev-next buttons as well.
It has many original animation types including cube (with various sub-types), tube, block and more.

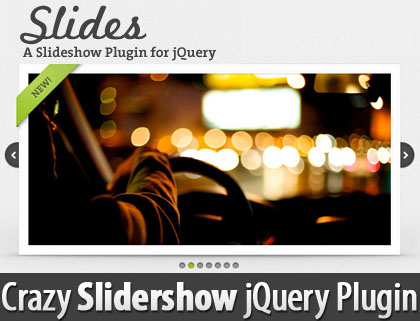
13. Crazy Slidershow jQuery Plugin: Slides
Slides is a crazy slideshow jQuery plugin. It’s easy to implement, customize and style. Slides comes with A lot of Features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on.
Slides Plugin built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.

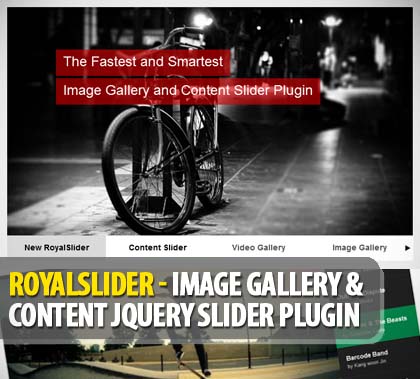
14. Professional Image Gallery and Responsive Content jQuery Slider Plugin: RoyalSlider
Royal Slider is a professional touch-enabled jQuery plugin for displaying any HTML content (images, videos, text..) inside a slider interface and comes with awesome features.
The slider focuses on providing great user experience on every desktop and mobile device.
The slider is very customizable with 50+ options, 4 skins with PSD files, 9 pre-built templates (and more coming) and full CSS styling.

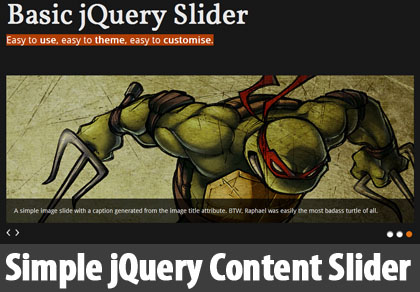
15. Simple jQuery Content Slider: Basic jQuery slider
Basic jQuery Slider is a non-complicated and lightweight jquery content slider plugin its Easy to use, easy to theme, easy to customize and slider can present any HTML content.
There are a lot of jQuery image sliders out there. Most of them are loaded with features and skins, which are great if it’s exactly what you are looking for – but more often than not you need to customise it for your own needs and it can be difficult cutting through the bloat of a full featured slider.

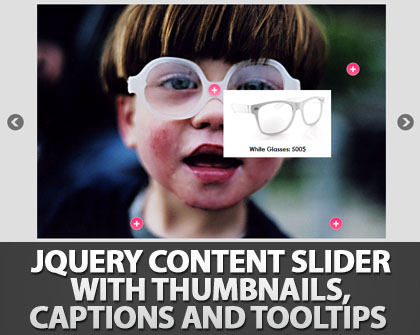
16. jQuery Content Slider With Thumbnails, Captions And Tooltips :Awkward Showcase
Awkward Showcase is a very flexible jQuery content slider plugin with thumbnails, captions and tooltip that can display any type of HTML content.
The plugin only controls the functionality and design is completely created on the HTML-CSS side.

17. Download jQuery Slide With Hashtag Support: jQuery Slider Hash Slider
Hash Slider is a jQuery slider plugin that can display any type of content. jQuery slider does what the most jquery-sliders do, but adds a hashtag to the window location, so you can link to any content / position of the slider. I was searching for a script like this for a while but didn’t find one and so a decided to make one myself.

18. jQuery Image Slider with Unique Effects: COIN SLIDER/a>
Coin Slider is a jQuery image slider plugin that has unique transition effects. It has a navigation box and prev-next buttons that appear on hover for easily browsing images. The slider has an optional auto-slide feature which can also pause on hovers.

19. Slick jQuery Image Slider Plugin: Orbit
Orbit is a lightweight (2.8kb compressed) jQuery plugin for displaying multiple images in a limited space.The HTML markup is pretty clean, just an element that wraps multiple images where the captions are generated from the title tags of these images.

20. Awesome Image Slider jQuery Plugin: Nivo
The Nivo Slider is world’s most awesome, beautiful and easy to user slider on the market. i find this awesome and amazing jQuery image slider develope by Dev7Studio. Completely free and totally open source, there literally is no better way to make your website look totally stunning.

21. Animated jQuery Chop Slider, Zoom Slider, Bokeh Slider: jQuery Chop Slider
jQuery Chop Slider is the awesome animated jQuery slider taht come with unlimited transition effects. Chop Slider uses full power of CSS3 animation. It has own CSS3 support detection and works a little bit different (but still awesome) in old (and Internet Explorer) browsers. It allows you to be fuly creative and create your own transition effects.

22. jQuery Image Slider With Thumbnails For Desktop & iOS Devices: Fotorama
Fotorama is a nice-looking, highly flexible image gallery plugin for jQuery that works in both desktop and iPhone and mobile devices.
It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
The thumbnails can either be prepared and defined manually for maximum quality or the plugin will display a stretched version of the original images.

23. A Flexible Larger Slider jQuery Plugin: Really Simple Slideshow
Really Simple Slideshow is a flexible jQuery plugin for creating image sliders of any kind. Images are loaded dynamically as each one is required, allowing for larger slideshows without having to pre-load lots of images.
The plugin converts any list of images into a slideshow, it can display captions with each slide, include links and there are multiple transition effects.

24. Background Image Slideshow jQuery Plugin: bgStretcher
bgStretcher is a background image slideshow jQuery plugin which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area.
It can be used with a single image just for the resizing feature or multiple images as a slideshow.

25. Customizable jQuery Content Sliders (With MooTools): Revolver.js
Revolver.js is a jQuery and MooTools plugin with an API covering the most common slider functions. Revolver.js easy-to-use as a boilerplate or framework for making your own slider.

26. HTML5 and CSS3 Slideshows With jQuery :Slider.js
Slider.js is a slidershows latest web technologies engine build with jQuery and the power of CSS Transitions to perform awesome and efficient effects and the HTML5 Canvas to perform some non trivial transitions.
Items can have a text-caption with links and users can browse it with a pagination or using the prev-next links.

27. jQuery HTML5 Slidershow
There are lot of jQuery slidershow available but jQuery HTML5 Slidershow using HTML5 canvas element. As the name implies, this is a special element that allows us to create and modify graphics. In addition, we can also use it like any other element on the page – apply jQuery animations on it, listen for events and integrate it deeply into our layouts.

28. CSS3 Image Transactions Slider: Flux Slider
Flux slider with CSS3 image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin. Instead of the traditional Javascript timer based animations used by jQuery, Flux utilises the newer, more powerful CSS3 animation technology. Its in a fairly early/rough state at the moment but testing on the iPhone/iPad does appear to produce much smoother animations. Desktop performance (as with Nivo) is very smooth but the use of CSS3 enables us to produce some new effects that Nivo can’t, e.g. rotations.

29. jQuery Slideshow Using CSS Sprites: jQuery Blinds
This is a great technique to show several pieces of content in a limited space and a good way to engage the user. jQuery slidersshow “jQuery Blinds” are a great way to show large amount of content or images on a smaller area in a website or blog. They are commonly used in portfolio sites, corporate sites or blogs. You may probably heard that jQuery isn’t very hard to learn.
30. Javascript SlideShow Plugin, Highly-Flexible jQuery Slideshow Plugin: Agile Carousel
Agile Carousel is a jQuery plugin that allows us to create flexible (both in function and design) slideshows.
The plugin uses JSON for the data format of the slides. So, they can easily be provided remotely and integration with any other system (like CMSs) will be easier.
You can select between ”fade” or “slide” as the transition effect, duration of the transitions and intervals between each slide can all be defined.

31. jQuery Slider plugin With Unique Transition Effects: AviaSlider
AviaSlider is a jQuery Slider plugin with very unique transition effects. AviaSlider jQuery Slider have different kind of sliding effects such as: Diagonal Blocks, Winding Blocks, Randomized Blocks, Dropping Crutain, Fading Curtain, Fadint Top Curtain, Fullwidth Fade Slider, Direction Fade Slider








[…] Here we are showing you some jQuery image slider for you. All sliders must touch your heart. Continue Reading Advertisements Author: Team Member Being a member of team, I really enjoying my […]
[…] 31 Flexible, Responsive jQuery Sliders Plugins […]
nice…..reallly useful ………thank u budy
[…] 31 Flexible, Responsive jQuery Sliders Plugins […]
[…] 31 Flexible, Responsive jQuery Sliders Plugins […]
[…] 31 Flexible, Responsive jQuery Sliders Plugins […]
[…] today we have creative browser slider for web designing and mobile app designing. Free download this creative browser slider. you […]